说到web前端框架,extjs绝对算是非常优秀的一个。
extjs中,两个方法很像,renderTo和applyTo,我在网上也搜了很多相关的内容,在这里举例为大家进行区分,欢迎大家交流指正。
主要区分内容:比较renderTo和applyTo在显示和渲染生成代码上的异同。
使用方法:使用嵌套的div层,分别用renderTo和applyTo方法进行渲染。
js代码:
HTML代码:
topcenterbottombottom1bottom2
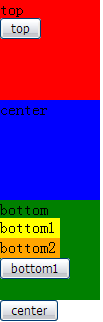
网页效果:

简单总结:
由生成的效果我们可以看出:
1.renderTo生成的控件,是在指定的节点下生成,并且顺序排列在此节点内所有的元素之后。
2.applyTo生成的控件,是在指定的节点的父节点下生成,并且顺序排列在此节点的父节点所有元素之后。
代码验证:
生成的页面代码:
top